大家好呀!今天我要跟大家聊聊CSS3的3D变换,这玩意儿简直就是网页设计界的小魔法棒!你们有没有想过,那些看起来超级炫酷的网页效果是怎么做出来的?没错,就是用CSS3的transform属性加上3D效果搞定的!

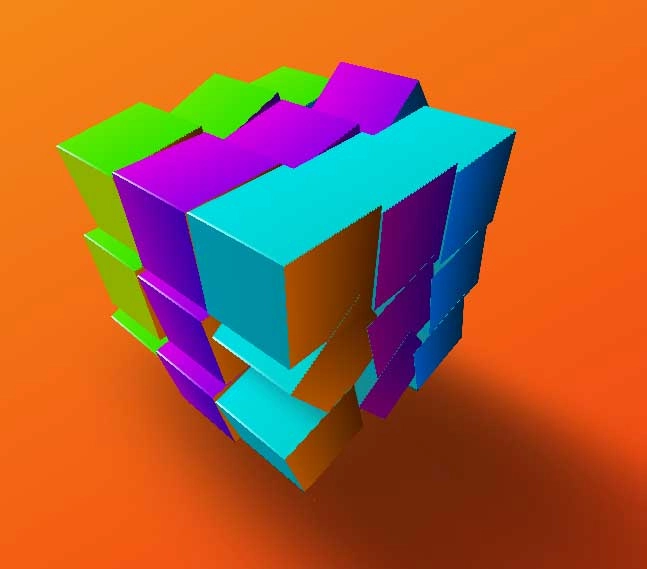
想象一下,你的网页里的图片不仅能左右移动,还能前后翻转,甚至可以像电影里那样旋转跳跃,是不是感觉超级神奇?这就是CSS3的3D变换带给我们的惊喜!

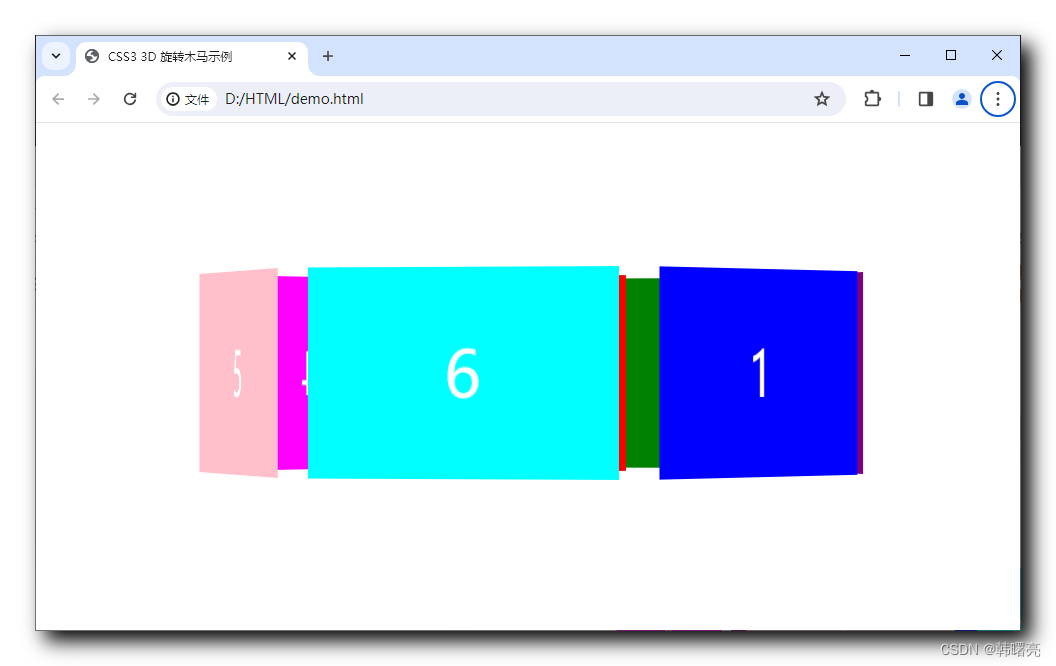
比如说,你想做一个产品展示页面,用3D变换,你可以让产品的图片从各个角度展示,用户点击一下,图片就自动旋转,展示不同的侧面,这种互动性简直让人爱不释手!
而且,这不仅仅是个花哨的效果,它还能提升用户体验。想象一下,用户在你的网站上浏览时,不再是单调的平面滑动,而是有了空间感和动态感,这种感觉就像是进入了一个全新的世界,让人忍不住多看几眼,多停留一会儿。
tokenpocket下载:https://djqwghfzx.com/rmrj/198.html