你有没有想过,为什么现在打开网页就能玩到那么酷炫的游戏呢?没错,就是H5游戏!今天,就让我带你一起揭开H5游戏的神秘面纱,看看它是怎么在小小的浏览器里,玩转各种花样的!
一、H5游戏,究竟是个啥?

H5游戏,顾名思义,就是基于HTML5技术开发的在线游戏。HTML5,这个听起来有点高大上的名字,其实就是一种网页制作的语言。它集合了HTML、CSS和JavaScript等技术,让网页变得更加丰富多彩。而H5游戏,就是利用这些技术,在网页上实现游戏功能。
二、H5游戏,怎么玩转浏览器?

H5游戏之所以能在浏览器里畅玩,主要得益于以下几个技术:
1. HTML5语义化:HTML5新增了许多语义化,比如`
2. CSS3样式:CSS3提供了许多新特性,如过渡、动画和阴影等。这些功能为H5游戏增添了更多的交互性和美感。
3. JavaScript脚本:JavaScript是一种解释性语言,可以用于实现各种互动效果,如动画、游戏、交互等。在H5游戏中,JavaScript常用作游戏运行的控制和逻辑。
三、H5游戏,开发流程揭秘

想要制作一款H5游戏,你需要经历以下几个步骤:
1. 需求分析:确定游戏类型、玩法、角色设定和关卡设计等。
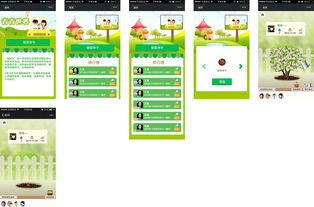
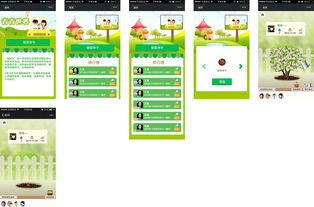
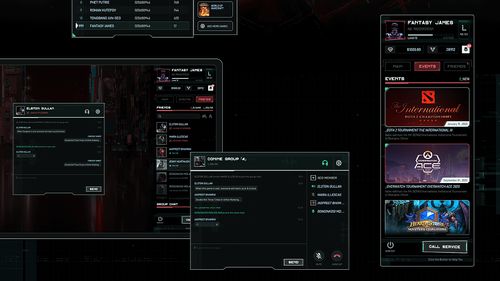
2. UI设计:根据需求分析结果,设计游戏视觉界面,包括背景、按钮、人物、道具等元素。
3. 开发:利用HTML5、CSS3、JavaScript等前端技术开发游戏页面,再利用游戏引擎,实现游戏逻辑和交互效果。
4. 测试:对游戏进行功能测试、兼容性测试、性能测试、安全测试等方面的测试,确保游戏可以正常运行。
5. 上线:将游戏打包成静态文件,上传到服务器并进行配置,然后用户就可以在网站中访问和玩这款游戏了。
四、H5游戏,优势多多
相比于传统的大型游戏,H5游戏具有以下优势:
1. 无需下载:直接在浏览器中运行,节省了用户的存储空间。
2. 跨平台:适用于多种设备,包括智能手机、平板电脑和计算机等。
3. 社交性强:可以方便地进行分享和互动,增加游戏的趣味性。
4. 制作便捷:H5游戏制作周期短,更新迭代快。
五、H5游戏,未来可期
随着互联网技术的不断发展,H5游戏将会在更多领域得到应用。比如,教育、医疗、娱乐等。相信在不久的将来,H5游戏将会成为我们生活中不可或缺的一部分。
说了这么多,你是不是对H5游戏有了更深入的了解呢?快来试试吧,说不定你也能成为下一个H5游戏大师哦!